
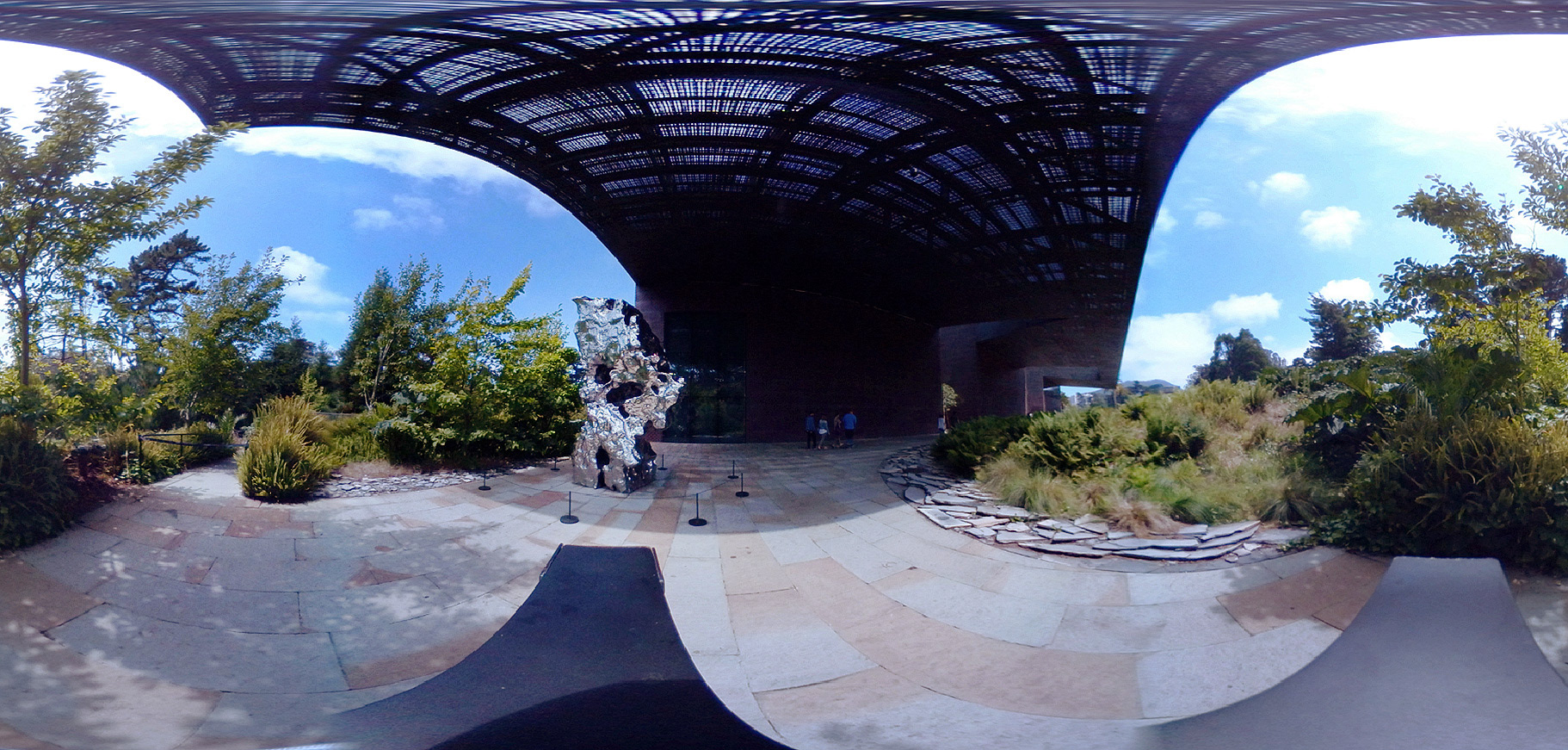
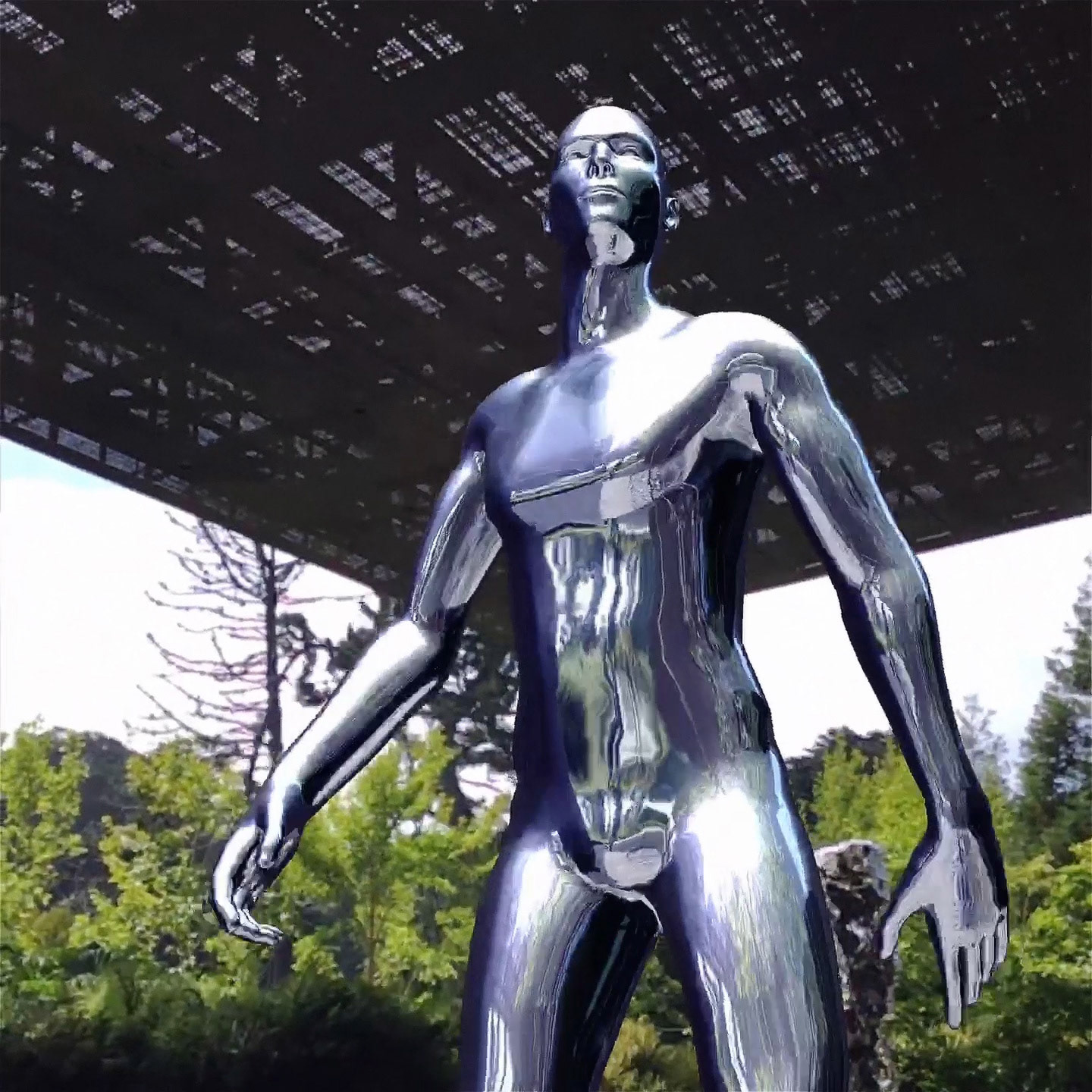
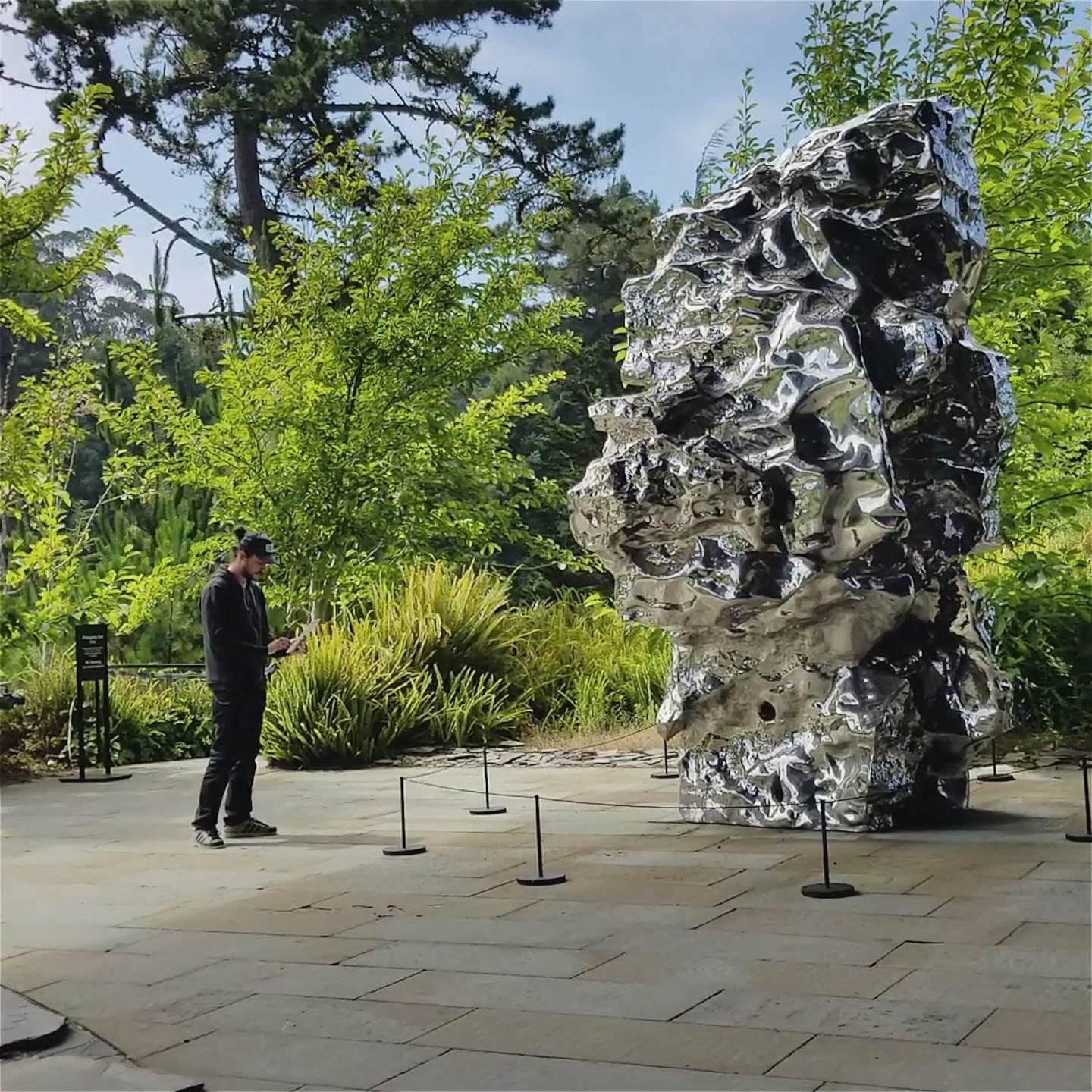
Although they are visible only to some, they are affixed to the site with remarkable fidelity; reflection maps generated from 360-degree images captured on-site help to create uncannily realistic scenes, which were recorded in real-time from an iPad app built using iOS ARKit and Unity. Skinned in a reflective, shiny silver, the figures are akin to many of the existing outdoor pieces and initially feel like an extension of the collection — whimsical sculptures that have come to life digitally.
In Collaboration with: Marpi



On location 360 shots fed into Unity as reflection maps which provided a better 3d model - background integration.